Flutter LinearProgressIndicator[线性进度条组件]
截图: 代码: //线性进度条 LinearProgressIndicator( color: Colors.blue, backgroundColor: Colors.amber, value: 0.5, // valueColor: TrainHoppingAnimation(), ),
Flutter CircularProgressIndicator[圆形进度条组件]
截图:代码: //圆形进度条 CircularProgressIndicator( color: Colors.blue, backgroundColor: Colors.amber, ),
Flutter Switch[开关组件]
Switch [普通开关] Switch为material风格的开关组件,基本用法如下: var _switchValue = false; _buildSwitch(){ return Switch( value: _switchValue, onChanged: (value){ setState(() { _sw...
Flutter 复制内容,读取剪切板内容
Flutter 可自定义进度按钮
进度状态按钮: Flutter 的可自定义进度按钮。 使用DartPad进行测试 安装 https://pub.dev/packages/progress_state_button progress-state-button: '^1.0.0' 用法 图标 ProgressButton.icon(ic...
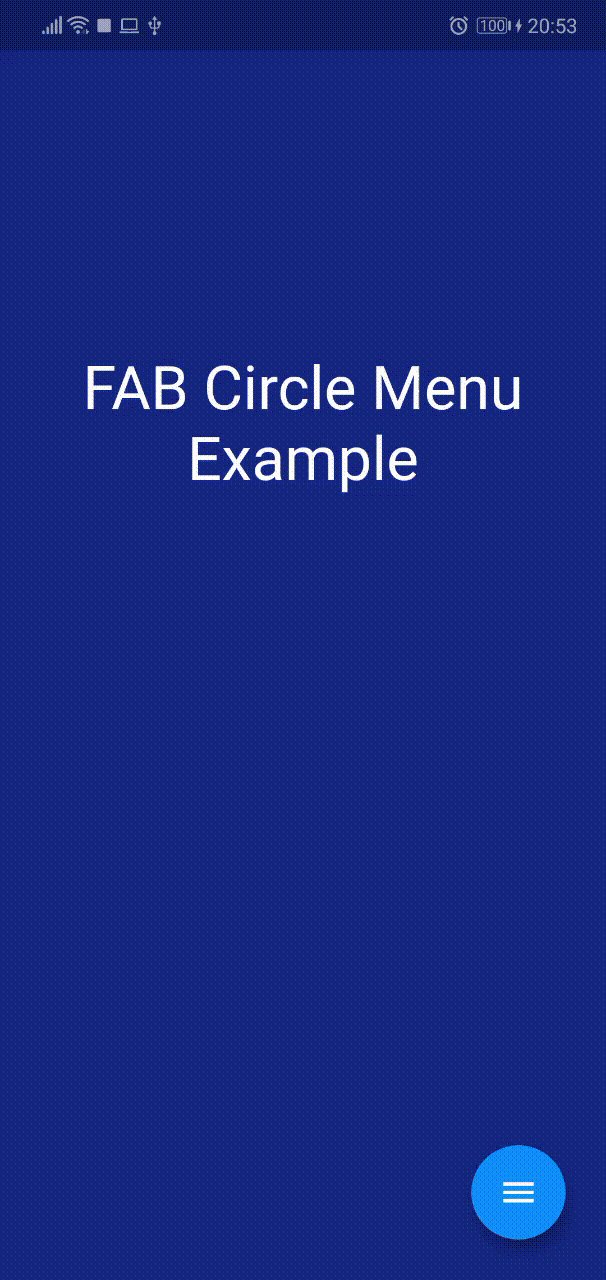
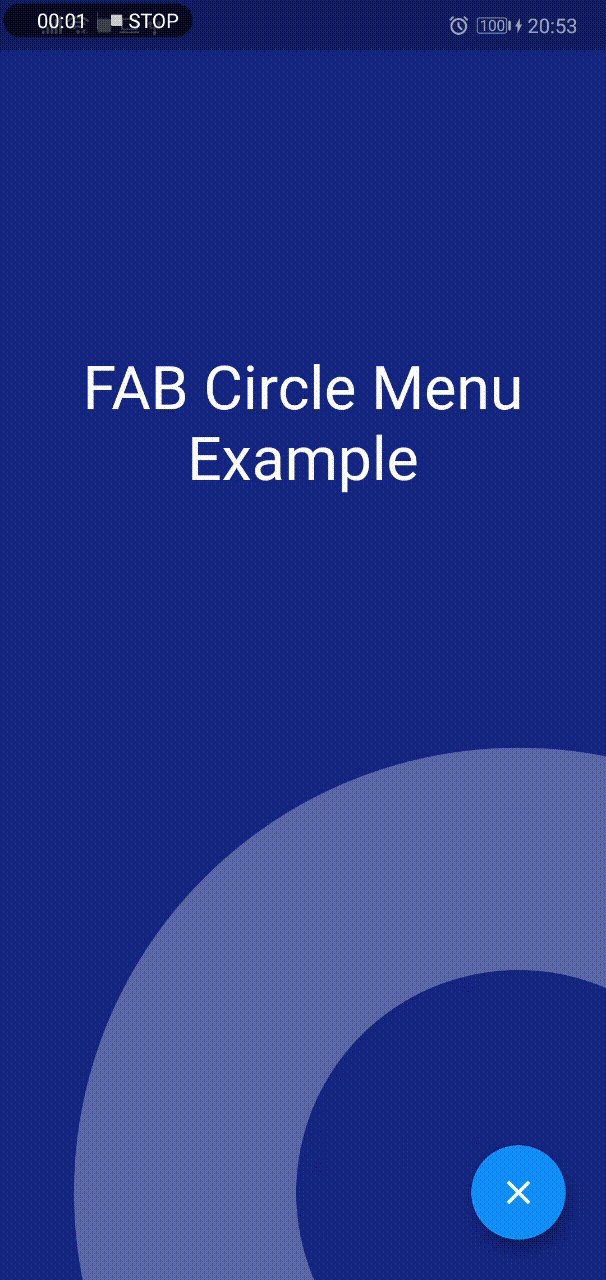
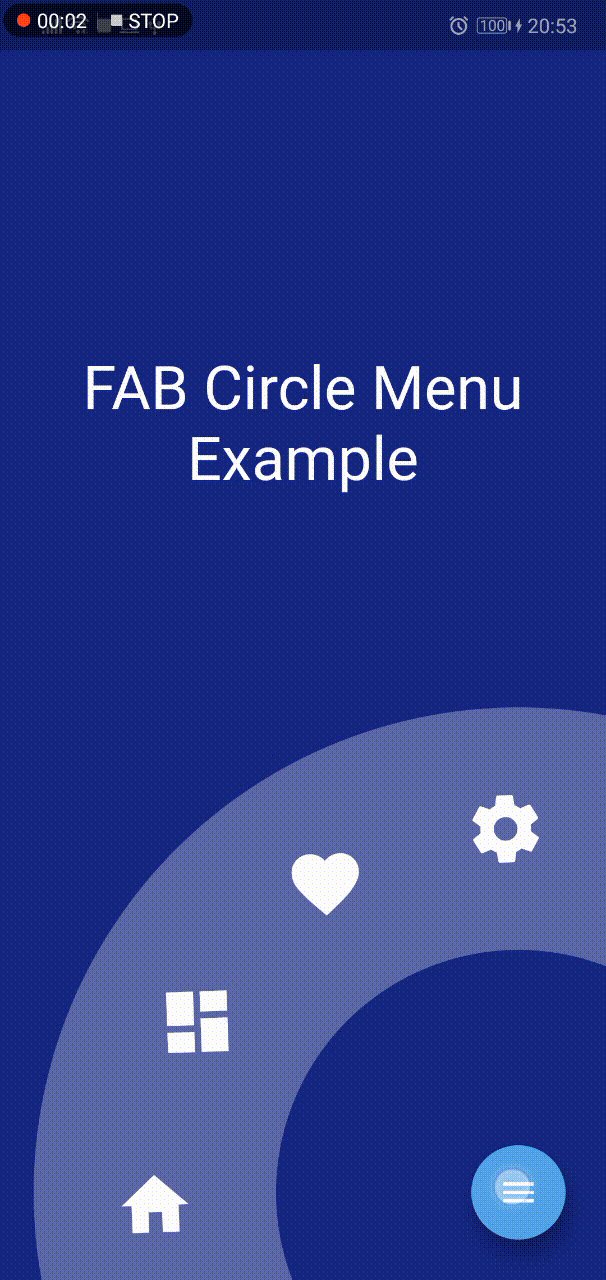
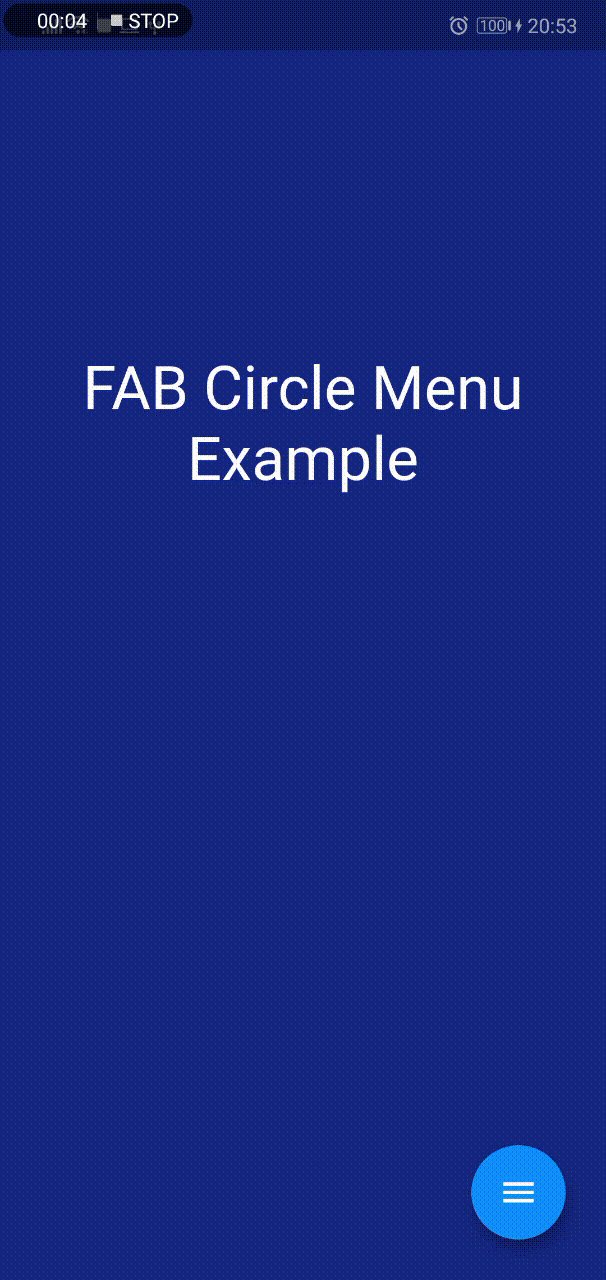
Flutter 浮动操作按钮创建漂亮的圆形菜单的
FAB 圆形菜单 使用浮动操作按钮创建漂亮的圆形菜单的 Flutter 包。 入门 包装您的内容FabCircularMenu并设置您想要的options: MaterialApp( home: Scaffold( body: FabCircularMenu( ch...
Flutter 加载动画文件[Rive]
Rive是一款实时交互式设计工具,它允许你设计、制作动画,并立即将你的资产整合到任何平台上。 Rive有两个核心部分:编辑器和运行时。编辑器是你创建设计和制作动画的地方。运行时是开源库,允...
Flutter [image_picke] 调用相机拍照丶拍摄,相册图片丶视频选择。
PUb包地址:https://pub.dev/packages/image_picker 介绍:Flutter 插件,用于从 Android 和 iOS 图像库中选择图像,并使用相机拍摄新照片。 import 'dart:io'; import 'package:flutter/materi...
Flutter 各种对话框
AlertDialog:创建一个警告对话框。 _AlertDialog() async { var alertRel = await showDialog( context: context, builder: (context) { return AlertDialog( title: Text('提示!'), content: ...
Flutter 弹出键盘屏幕溢出问题
在使用输入框获取焦点,弹出键盘的时候,会导致屏幕溢出, return Scaffold( appBar: AppBar( title: Text('测试'), centerTitle: true, ), resizeToAvoidBottomInset: false, //输入框抵住键盘...






![Flutter LinearProgressIndicator[线性进度条组件]-IT网络技术分享](https://zywi.cn/wp-content/uploads/2022/03/搜狗截图20220314081108-300x33.png)
![Flutter CircularProgressIndicator[圆形进度条组件]-IT网络技术分享](https://zywi.cn/wp-content/uploads/2022/03/5b94e4938f97.gif)
![Flutter Switch[开关组件]-IT网络技术分享](https://img-blog.csdnimg.cn/20200324154452538.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L21lbmdrczE5ODc=,size_16,color_FFFFFF,t_70)



![Flutter 加载动画文件[Rive]-IT网络技术分享](https://zywi.cn/wp-content/uploads/2022/03/搜狗截图20220320134115-300x157.png)
![Flutter [image_picke] 调用相机拍照丶拍摄,相册图片丶视频选择。-IT网络技术分享](https://zywi.cn/wp-content/uploads/2022/03/1392dbde47a4-144x300.png)
