图片列表预览:
///预览图片列表
List<String> images = [];
///添加5个图片
for (var i = 1; i <= 5; i++) {
print(i);
images.add(
'https://pic.3gbizhi.com/uploadmark/20230428/9e5a68f3912d822995626619d478be49.jpg');
}
///调用预览图片Api
UniversalMiniProgramApi.uni
..previewImage(PreviewImageOption()
..setValues(
urls: images,
));
视频列表预览:
///视频列表
List<MediaSource> mediaSources = [];
///添加视频
for (var i = 1; i <= 5; i++) {
mediaSources.add(MediaSource()
..setValues(
url:
'https://sample-videos.com/video123/mp4/720/big_buck_bunny_720p_1mb.mp4',
type: 'video',
));
}
/// 预览视频
UniversalMiniProgramApi.uni.previewMedia(
PreviewMediaOption()..setValues(sources: mediaSources),
);
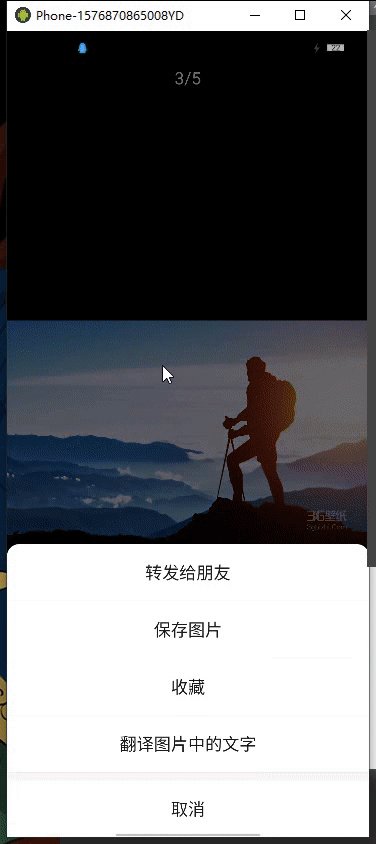
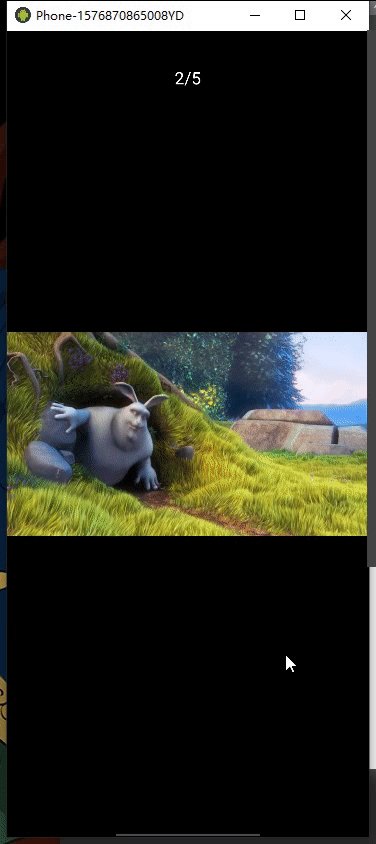
视频图片混合预览:
///视频列表
List<MediaSource> mediaSources = [];
///添加视频
for (var i = 1; i <= 5; i++) {
//添加图片
if (i == 1 || i == 3) {
mediaSources.add(MediaSource()
..setValues(
url:
'https://pic.3gbizhi.com/uploadmark/20230428/9e5a68f3912d822995626619d478be49.jpg',
type: 'image',
));
continue;
}
//添加视频
mediaSources.add(MediaSource()
..setValues(
url:
'https://sample-videos.com/video123/mp4/720/big_buck_bunny_720p_1mb.mp4',
type: 'video',
));
}
/// 预览图片和视频
UniversalMiniProgramApi.uni.previewMedia(
PreviewMediaOption()..setValues(sources: mediaSources),
);
微信官方Api地址
预览图片/视频:https://developers.weixin.qq.com/minigame/dev/api/media/image/wx.previewMedia.html
预览图片:https://developers.weixin.qq.com/minigame/dev/api/media/image/wx.previewImage.html
THE END








暂无评论内容