Vue2:
下载

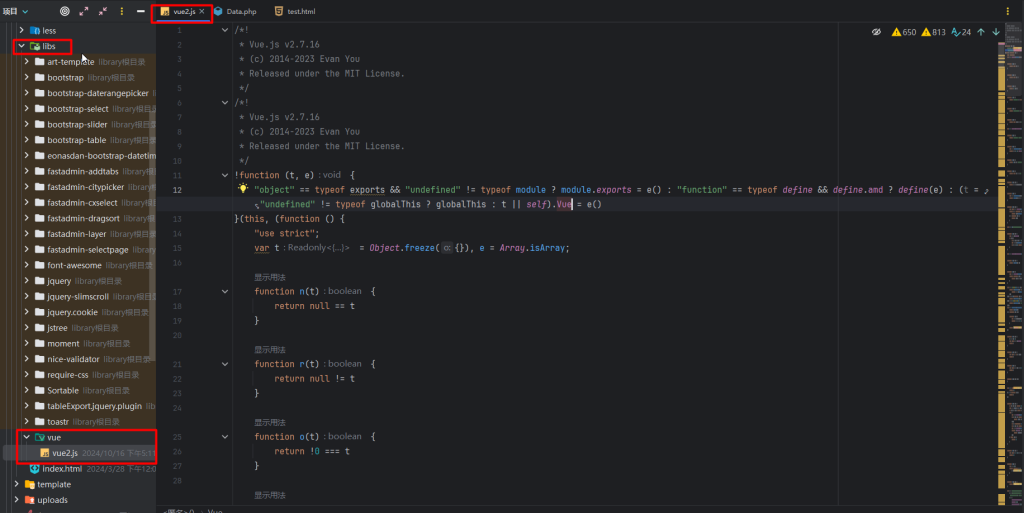
在public/assets/libs 目录下创建一个vue文件夹,把下载的js文件放进去。

配置RequireJS
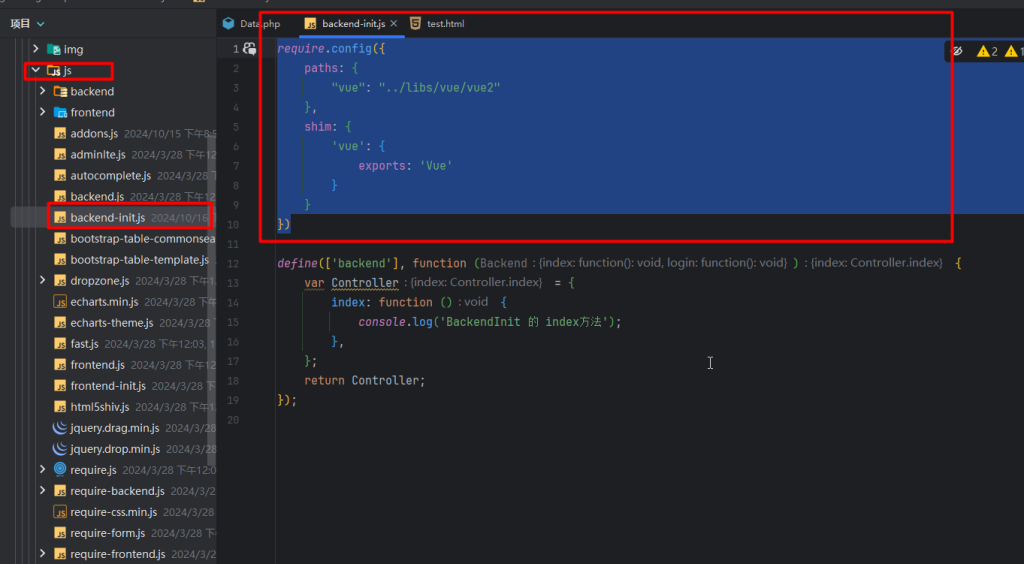
配置public/assets/js/backend-init.js文件
require.config({
paths: {
"vue": "../libs/vue/vue2"
},
shim: {
'vue': {
exports: 'Vue'
}
}
})
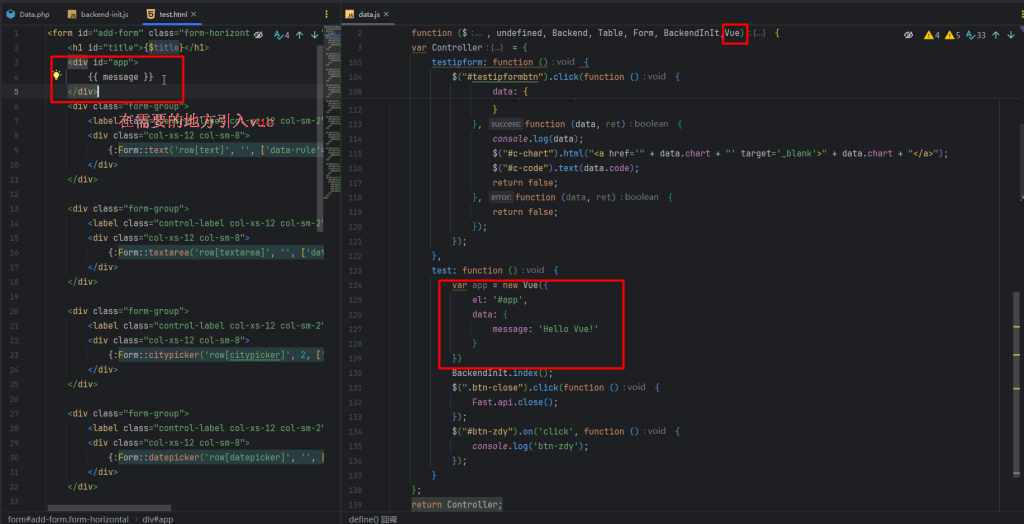
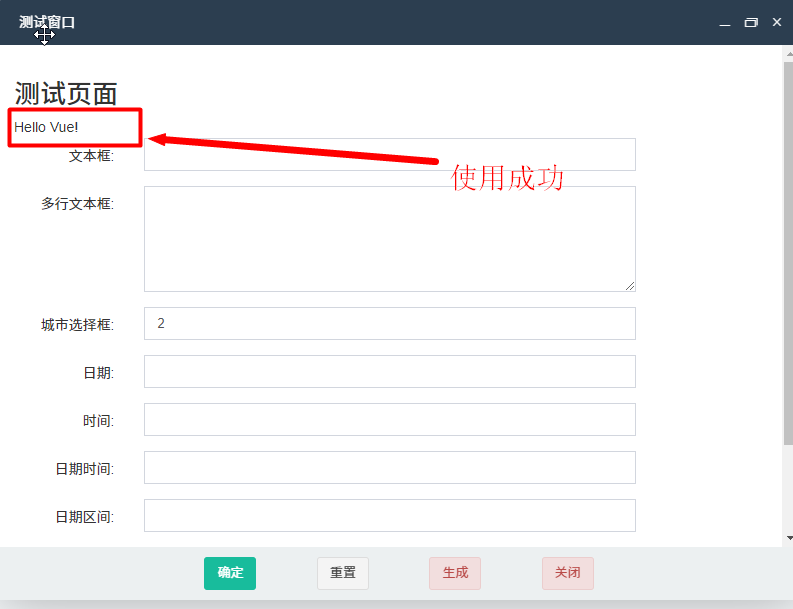
js、html引入使用
<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})

Vue3:
下载
https://unpkg.com/vue@3/dist/vue.global.js
浏览器打开上方链接,点击右键另存为,到指定的目录下。
![图片[6]-Fastadmin 引入Vue-IT网络技术分享](https://zywi.cn/wp-content/uploads/2024/10/b0180e6c9f173650.png)
配置RequireJS
配置public/assets/js/backend-init.js文件
require.config({
paths: {
"vue": "../libs/vue/vue3"//把路径换下
},
shim: {
'vue': {
exports: 'Vue'
}
}
})js、html引入使用:
<div id="app">{{ message }}</div> const { createApp, ref } = Vue
createApp({
setup() {
const message = ref('Hello vue!')
return {
message
}
}
}).mount('#app')和vue2操作一样。
THE END








暂无评论内容