下载Layui:
- layui官网地址:https://layui.dev/
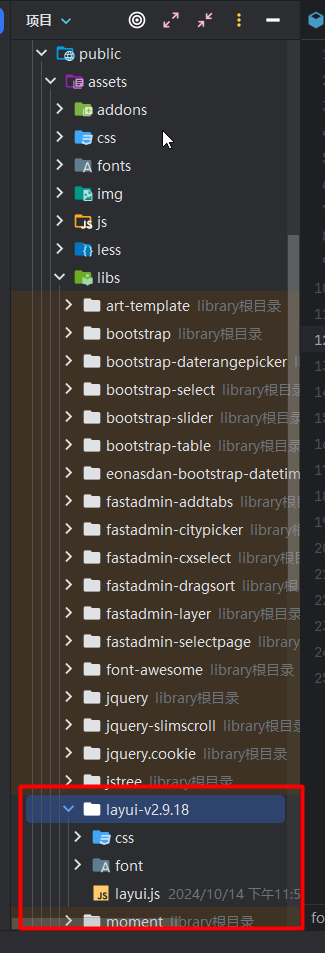
将下载好的包解压复制layui目录至Fastadmin框架 public/assets/libs 目录下:

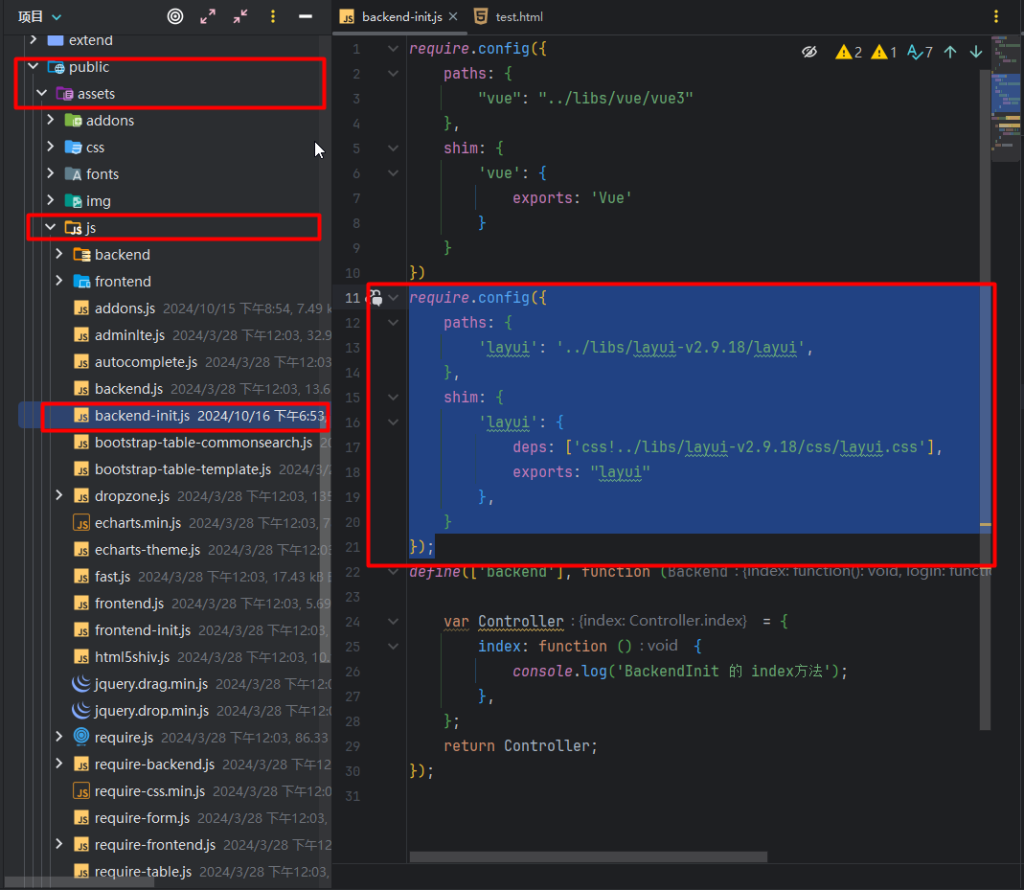
在 public/assets/js/backend-init.js 文件下引入layui:

require.config({
paths: {
'layui': '../libs/layui-v2.9.18/layui',
},
shim: {
'layui': {
deps: ['css!../libs/layui-v2.9.18/css/layui.css'],
exports: "layui"
},
}
});使用Layui颜色选择:
![图片[3]-Fastadmin 引用layui组件颜色选择器-IT网络技术分享](https://zywi.cn/wp-content/uploads/2024/10/afceefa82a190736-1024x605.png)
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('选择颜色')}:</label>
<div class="col-xs-12 col-sm-8 layui-input-inline" style="width: 120px;">
<input type="text" name="row[color]" value="" placeholder="请选择颜色" class="layui-input"
id="ID-colorpicker-demo-form-color">
</div>
<div class="layui-inline" style="left: -11px;">
<div id="ID-colorpicker-demo-form"></div>
</div>
</div> layui.use(function () {
var colorpicker = layui.colorpicker;
var $ = layui.$;
// 渲染
colorpicker.render({
elem: '#ID-colorpicker-demo-form',
color: '#1c97f5',
done: function (color) {
$('#ID-colorpicker-demo-form-color').val(color);
}
});
});
最终效果:
![图片[4]-Fastadmin 引用layui组件颜色选择器-IT网络技术分享](https://zywi.cn/wp-content/uploads/2024/10/5208ce7c97190934.png)
![图片[5]-Fastadmin 引用layui组件颜色选择器-IT网络技术分享](https://zywi.cn/wp-content/uploads/2024/10/c5d0189b08190939.png)
点击确认后提交的内容
THE END








暂无评论内容