![图片[1]-Flutter MPFlutter框架 微信小程序 自定义顶部标题栏-IT网络技术分享](https://zywi.cn/wp-content/uploads/2023/05/4c80eaf02b103507.png)
![图片[2]-Flutter MPFlutter框架 微信小程序 自定义顶部标题栏-IT网络技术分享](https://zywi.cn/wp-content/uploads/2023/05/04572c3f1e103517-1024x424.png)
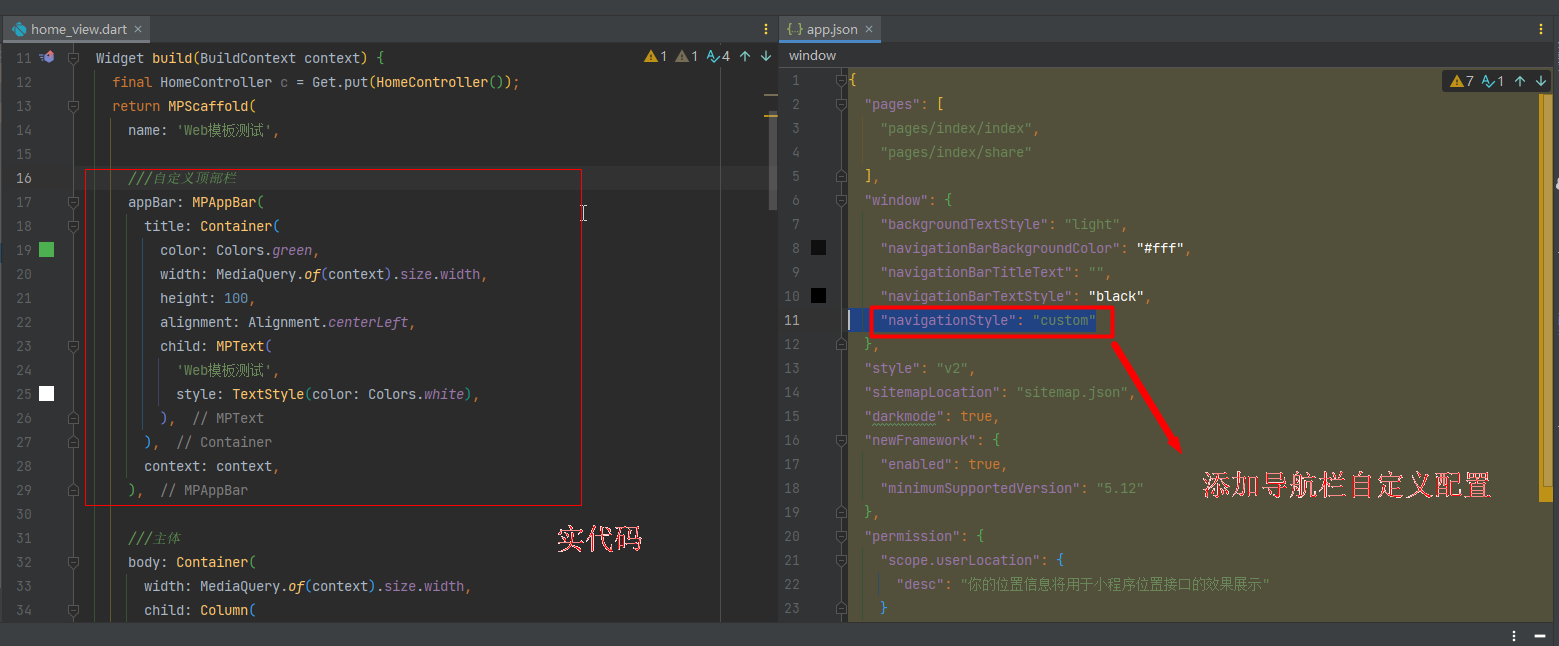
配置app.json:
"window": {
"navigationStyle": "custom"
},实现代码:
///自定义顶部栏
appBar: MPAppBar(
title: Container(
color: Colors.green,
width: MediaQuery.of(context).size.width,
height: 100,
alignment: Alignment.centerLeft,
child: MPText(
'Web模板测试',
style: TextStyle(color: Colors.white),
),
),
context: context,
),THE END









暂无评论内容