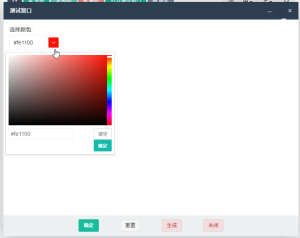
Fastadmin 引用layui组件颜色选择器
下载Layui: layui官网地址:https://layui.dev/ 将下载好的包解压复制layui目录至Fastadmin框架 public/assets/libs 目录下: 在 public/assets/js/backend-init.js 文件下引入layui: require...
Fastadmin 引入Vue
Vue2: 下载 https://v2.cn.vuejs.org/v2/guide/installation.html#%E7%9B%B4%E6%8E%A5%E7%94%A8-lt-script-gt-%E5%BC%95%E5%85%A5 在public/assets/libs 目录下创建一个vue文件夹,把下载的js...
JS模块化工具 requirejs
为什么使用 RequireJS: 随着网站逐渐变成'互联网应用程序(WebApp)',嵌入网页的 JavaScript 代码也变得越来越复杂和臃肿,原有通过 script 标签来导入一个个的 js 文件这种方式已经不能满足...
(nrm) npm镜像管理工具
介绍: npm 默认镜像源是 https://registry.npmjs.org/,在国内访问可能会很慢。后来,淘宝做了一个镜像网站(npmmirror),以便国内开发者访问。 使用 npm 命令,可以这样设置镜像源: npm c...
Bower 客户端库管理工具
Bower说明: 网站由很多东西组成 — 框架、库、资产和实用程序。Bower 为您管理所有这些。 跟踪所有这些软件包并确保它们是最新的(或设置为您需要的特定版本)是很棘手的。Bower来救援! Bower...
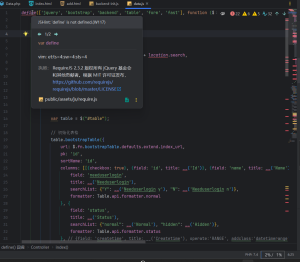
PhpStorm打开Fastadmin项目的js文件报错JSHint
JSHint说明: Jshit 是一个用于处理 JavaScript 代码的工具,通常用于代码格式化、校验或优化。它可以帮助开发者确保代码风格一致性,识别潜在的错误或不良实践,从而提高代码质量和可读性。 报...
GitHub Actions 表达式
GitHub Actions 默认环境变量
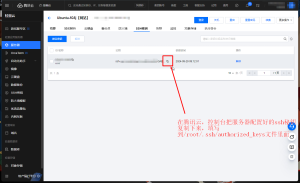
GitHub Action 自动部署BuildAdmin后端框架到服务器
Workflows: name: CI on: push: # 仅在 main 分支和 v2 分支 push 时触发 branches: - main - v2 # 可手动触发 workflow_dispatch: jobs: build: runs-on: ubuntu-latest env: # 服务器目标路径...